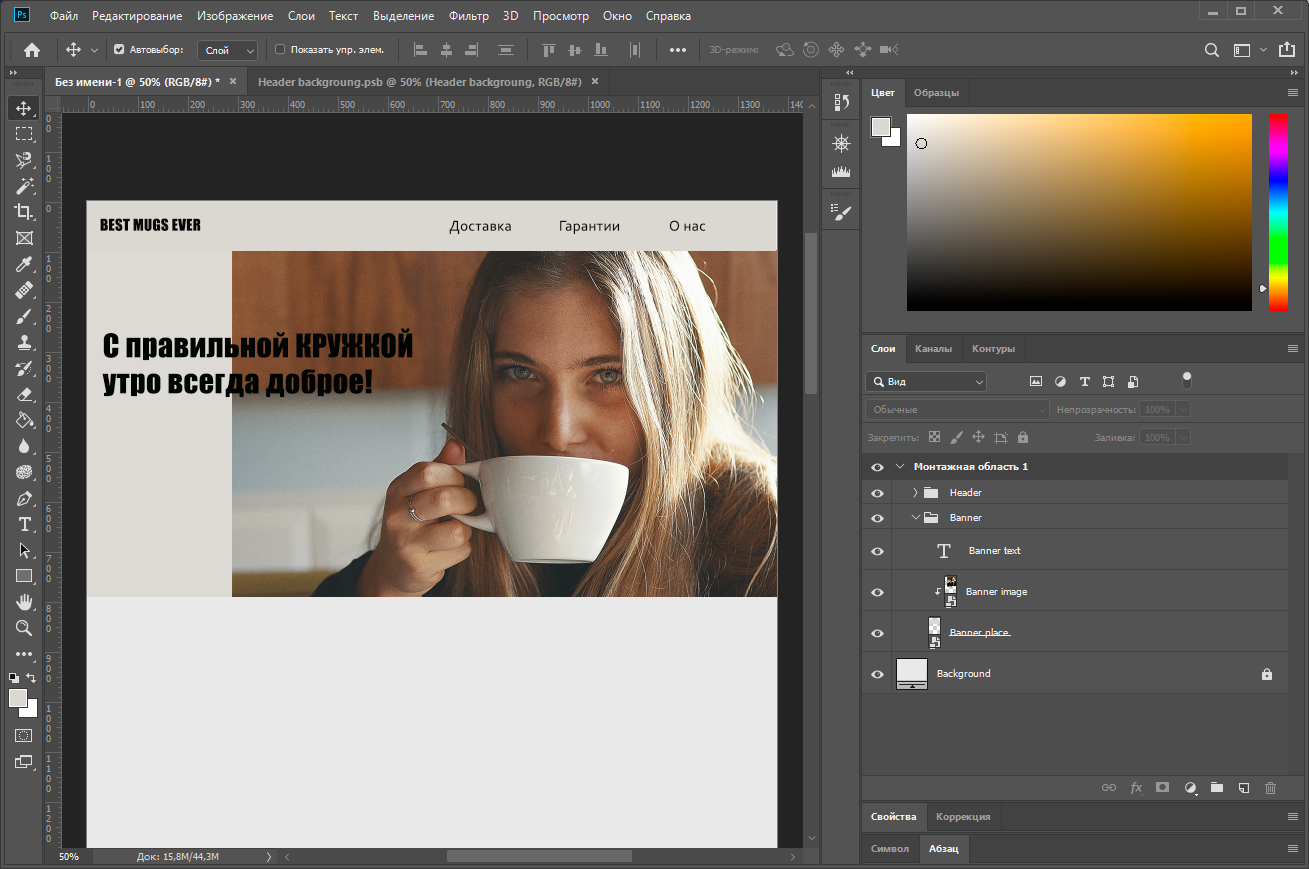
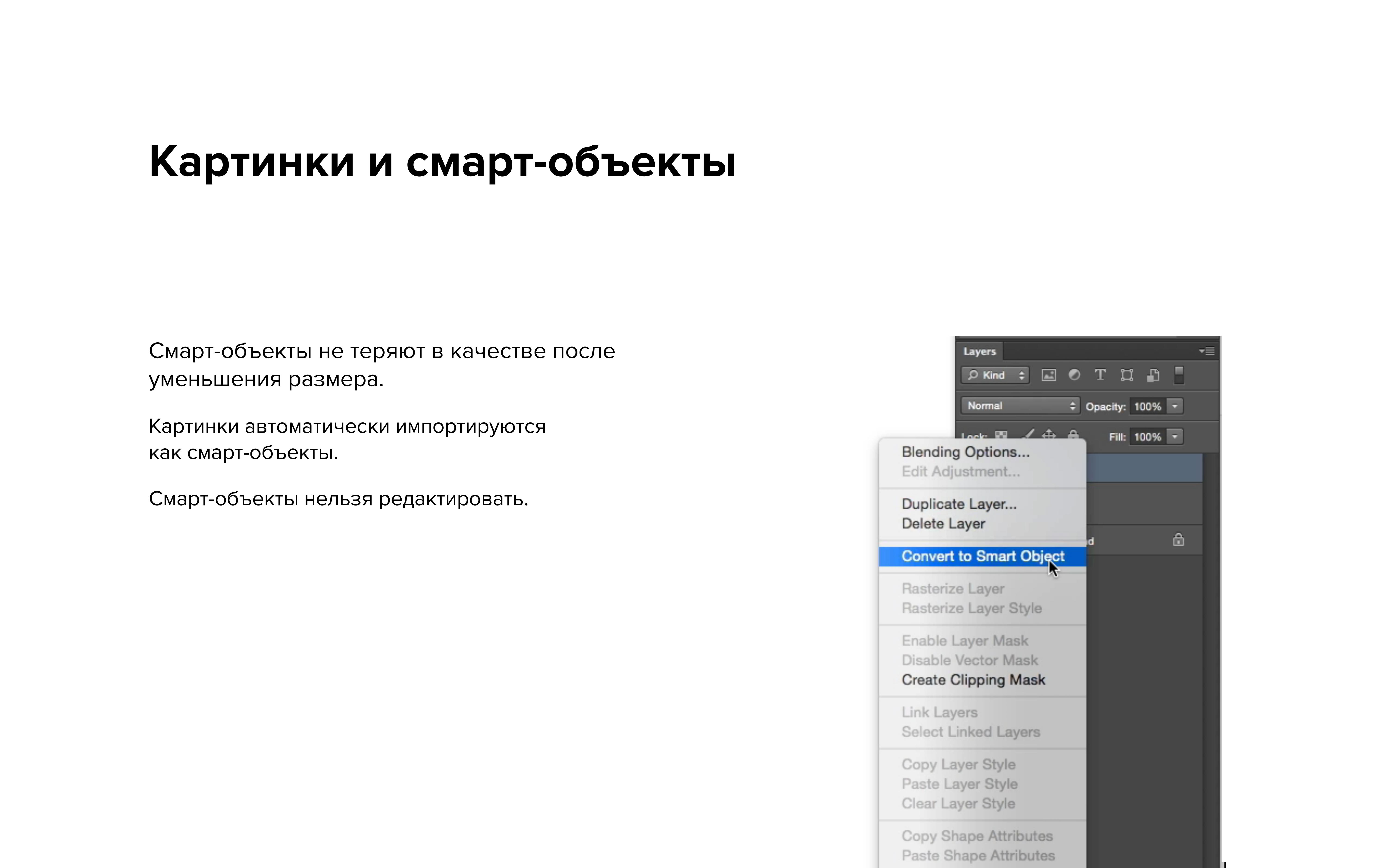
Создание дизайна сайта в фотошопе, размеры макета
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово.













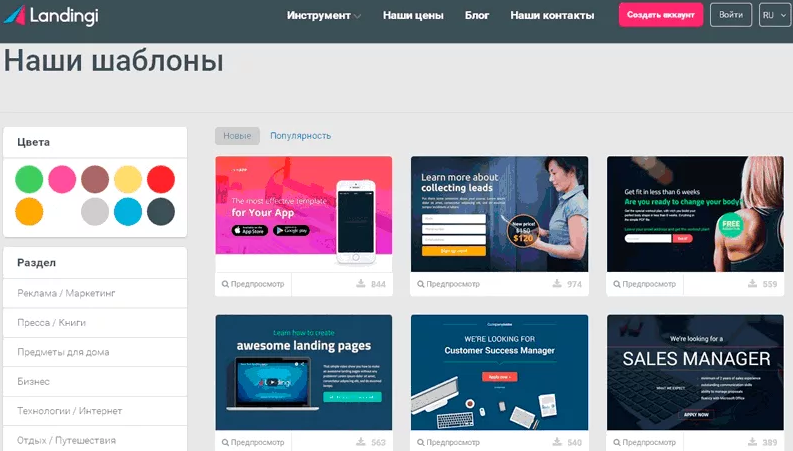
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
- Как нарисовать сайт в Фотошопе
- Часть 1.
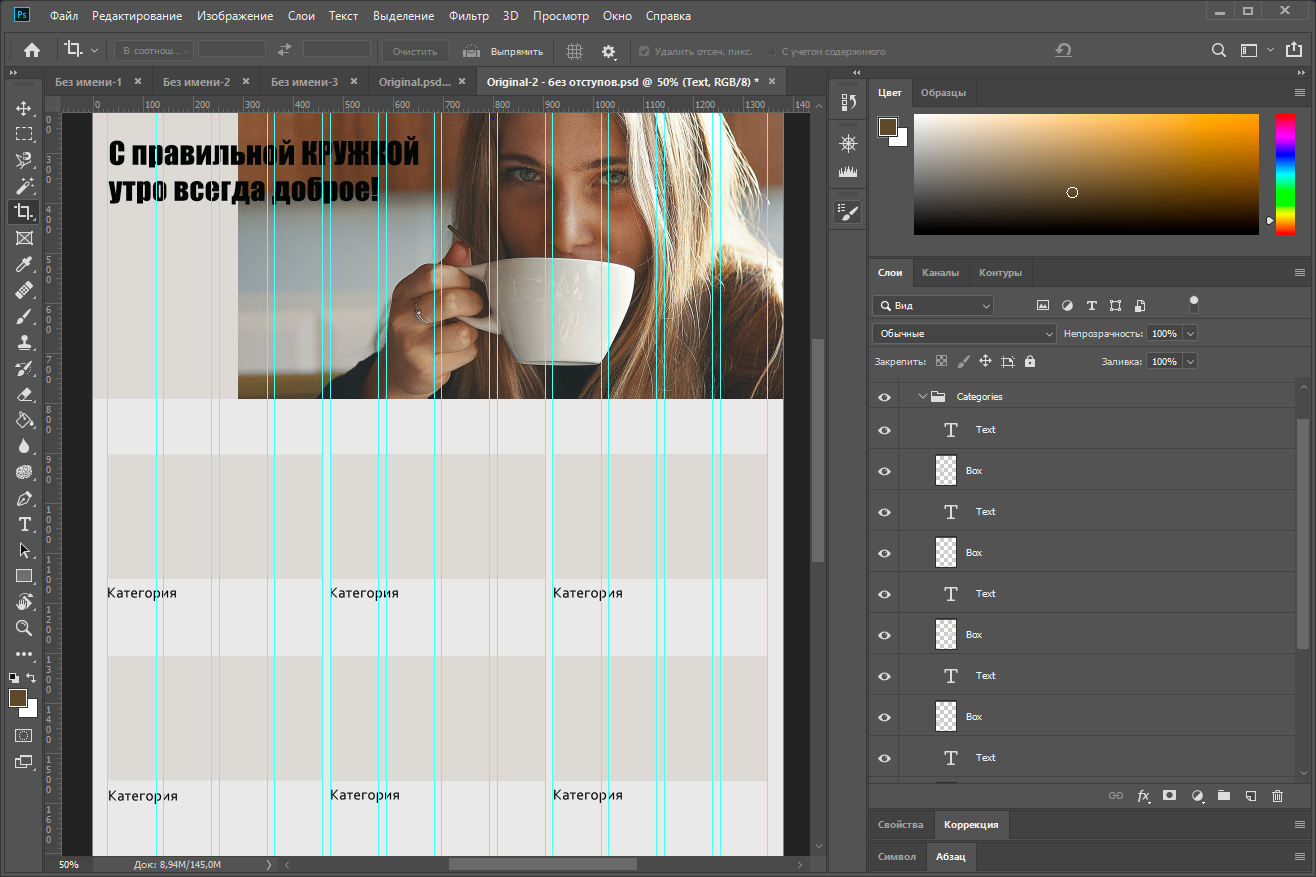
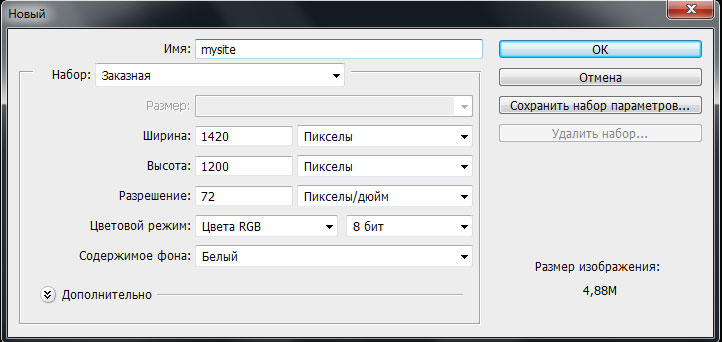
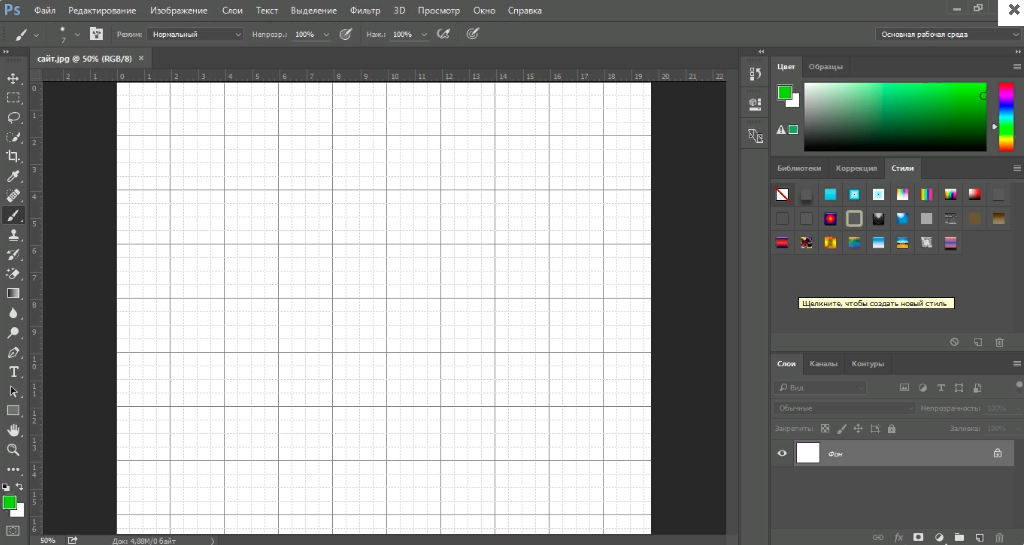
- Сначала создайте новый документ фотошоп с размерами x рх и заполните фоновый слой черным цветом. Выберите rounded rectangle tool прямоугольник со скругленными углами и укажите радиус закругления 15px.
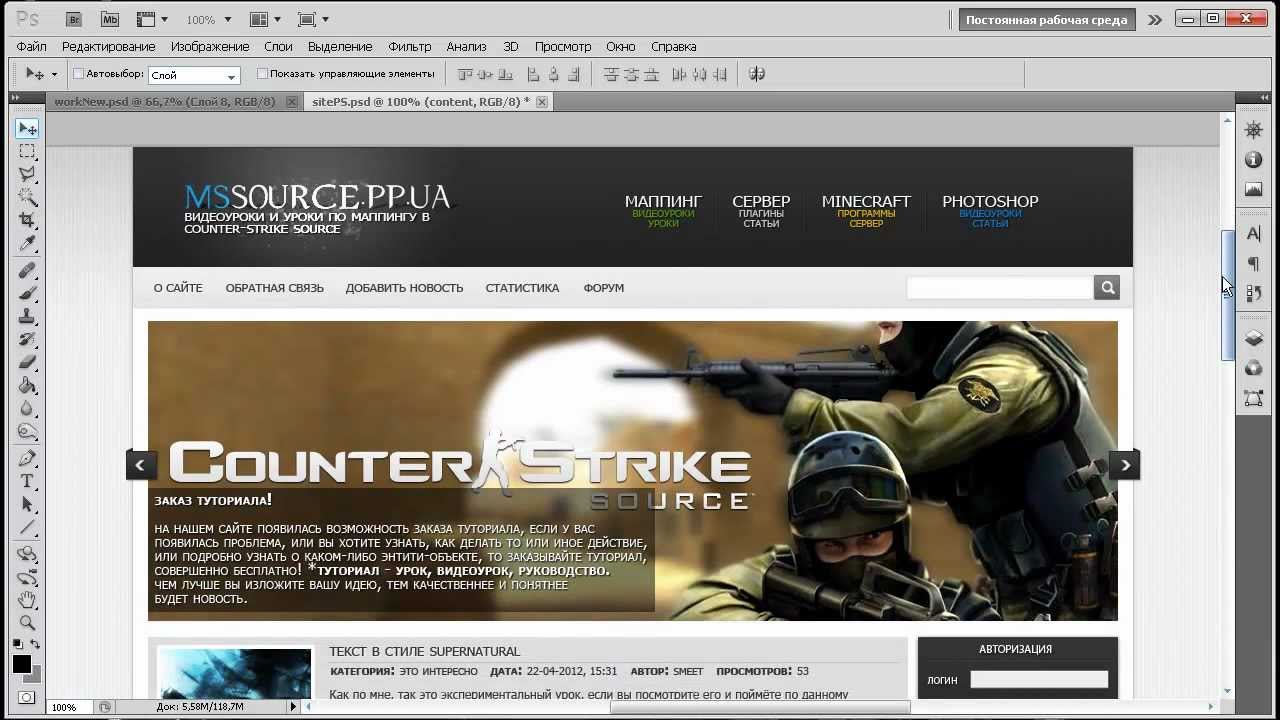
- По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop.
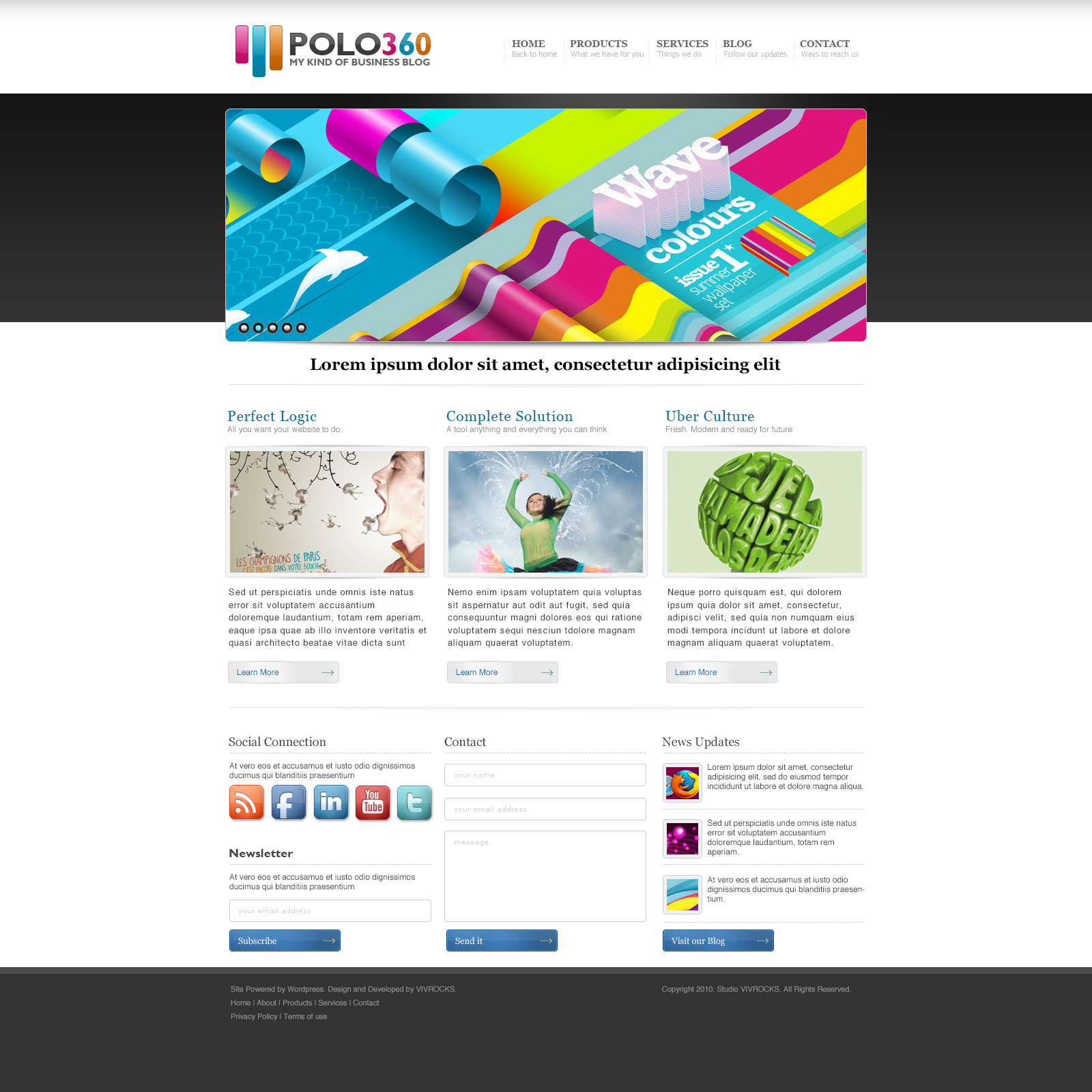
- Уроки Photoshop. Создаем макет для бизнес-сайта или сайта услуг
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе.
- Если вы начинающий разработчик и только знакомитесь с миром верстки в figma, то полезных Psd макетов для практики вам просто необходимо.
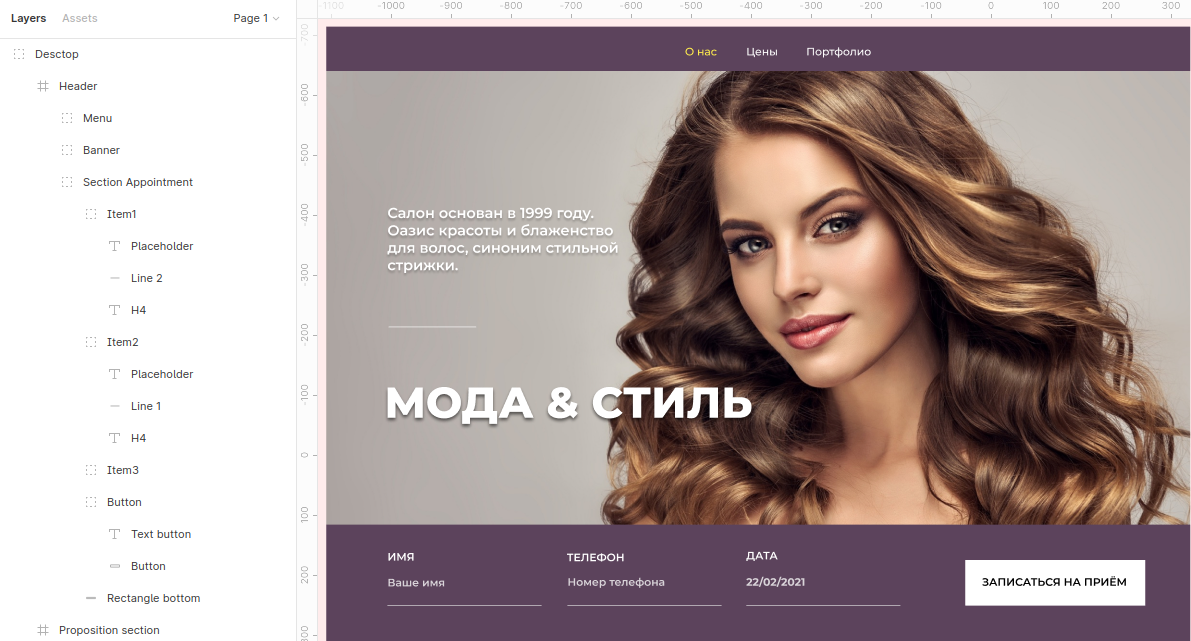
- В этом уроке мы предлагаем создать сайт с необычным расположением блоков.











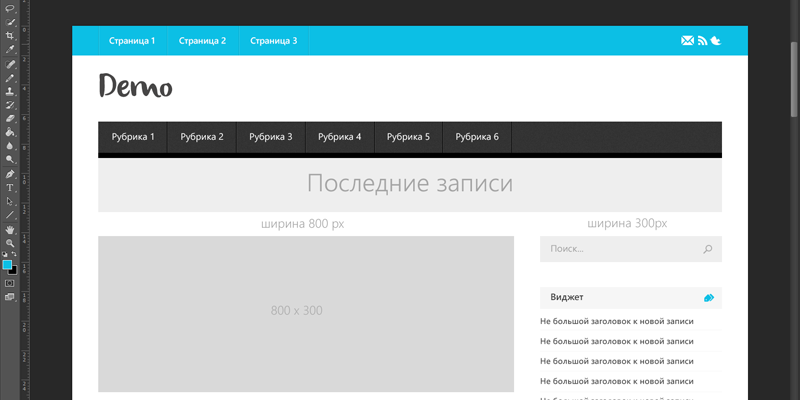
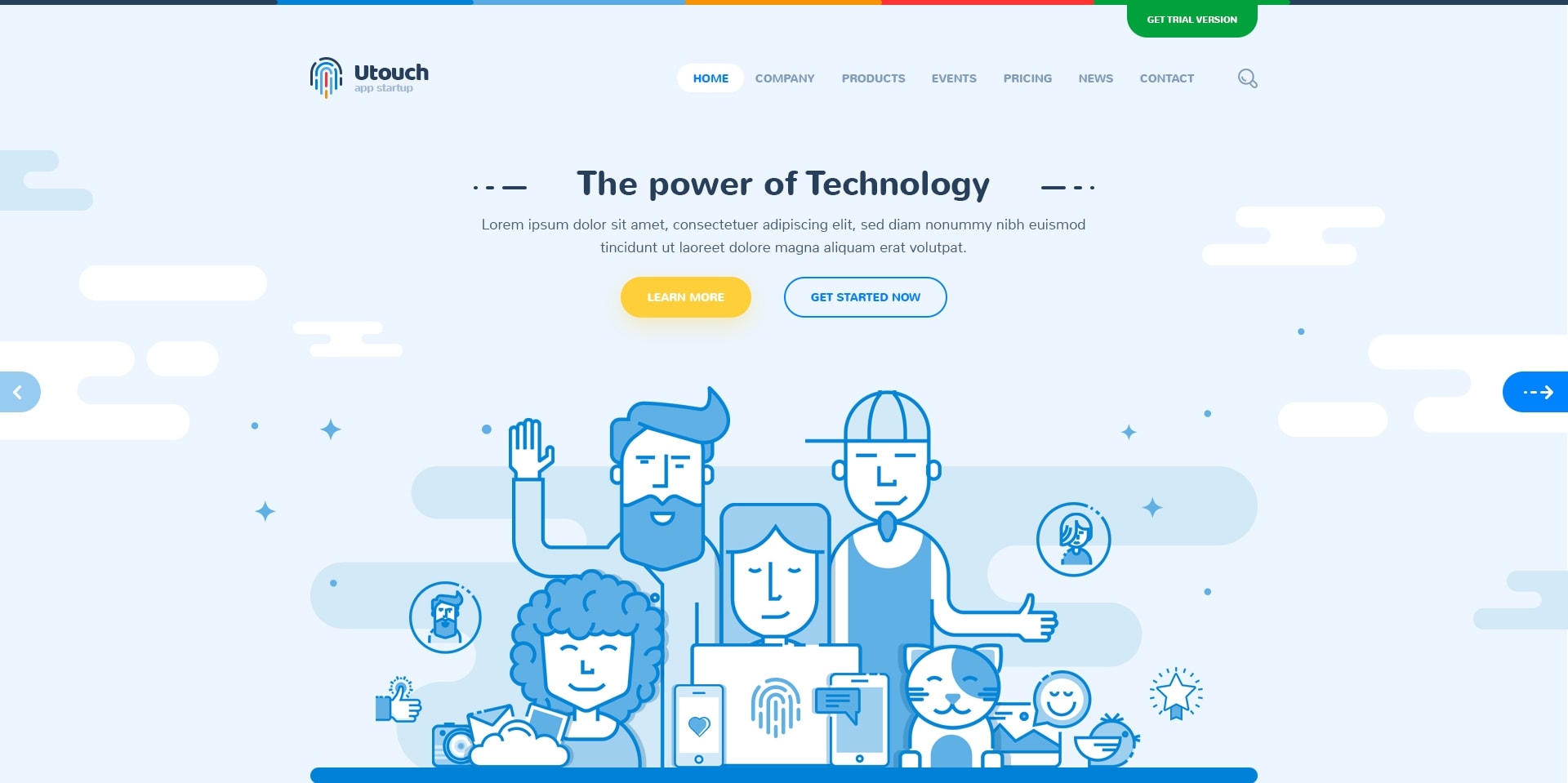
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:. Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:. Перед тем, как создать сайт в Фотошопе , лучше сделать наброски основных контуров на бумаге:. Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:.